OEmbed là gì? Lợi ích của OEmbed
Khi bạn Paste cái link youtube vào ô soạn thảo WordPress bổng nhiên nó chuyển ngay thành cái video mà không cần phải biết cách lấy chèn mã nhúng các kiểu. Đó là nhờ vào sử dụng OEmbed.

OEmbed là một tiêu chuẩn giao thức web (được định nghĩa tại trang https://oembed.com/) cho phép nhúng nội dung từ các nguồn bên ngoài vào trang web hoặc ứng dụng một cách đơn giản. Nó giúp bạn nhúng video, hình ảnh, bài viết và nội dung khác từ các nguồn khác nhau mà không cần thao tác liên quan tới mã code phức tạp.
WordPress hỗ trợ các dịch vụ còn hạn chế
Chỉ có hơn 30 dịch vụ các nền tảng nhúng mà WordPress hỗ trợ vì thế có nhiều các dịch vụ khác khi dán link nó chẳng chuyển qua chế độ nhúng. Cũng vì lý do đó nên mới có bài viết này.
Hôm nay MeCode sẽ hướng dẫn bạn mở rộng thêm provider cho Oembed nhé!. Và chúng ta sẽ nhúng Loom vào nền tảng WordPress nào!
Ví dụ mở rộng OEmbed cho Loom
Bạn cần hiểu được cách thức vận hành của Oembed. Trước khi có thể mở rộng được nó. Nó khá đơn giản nó nhận diện bằng một cái Url khi dán vào editor. Nếu url đó khớp với provider đã đăng ký nó sẽ gọi tới provider url để lấy cái mã nhúng. Đơn giản không?!
Url đầu vào
Link của video có dạng: https://www.loom.com/share/ID_VIDEO
OEmbed Url provider
Đa phần các website có chế độ nhúng đều có thể hỗ trợ Oembed này. Thường WordPress sẽ gọi lấy thông tin iframe qua dịch vụ của provider: https://….url_provider?url=url_cần_lấy_mã_nhúng
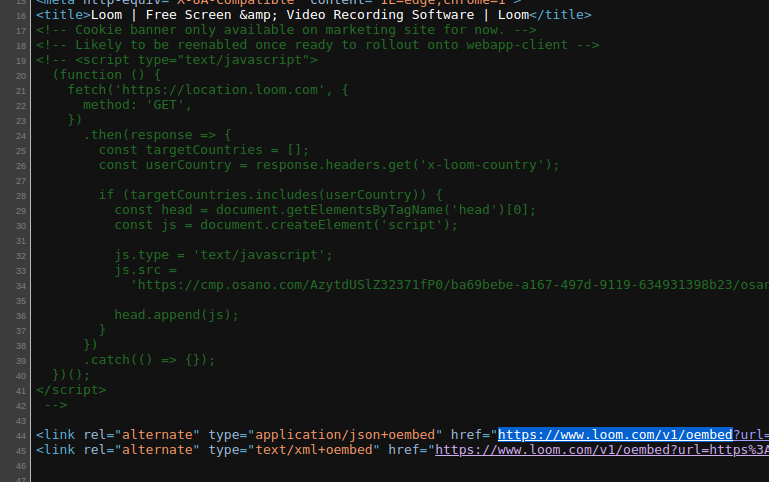
Lấy url này ở đâu? Bạn hãy mở source html của link cần nhúng sẽ thấy thẻ link type=”application/json+oembed”. Lấy url trước tham số ?url nhé.
Chúng ta có url provider là: https://www.loom.com/v1/oembed/
Vậy làm thế nào nếu dịch vụ đó chưa có url provider. Cái đó bạn có thể viết, cũng dễ bạn chỉ cần trả về đoạn json với thuộc tính html chứa mã nhúng.

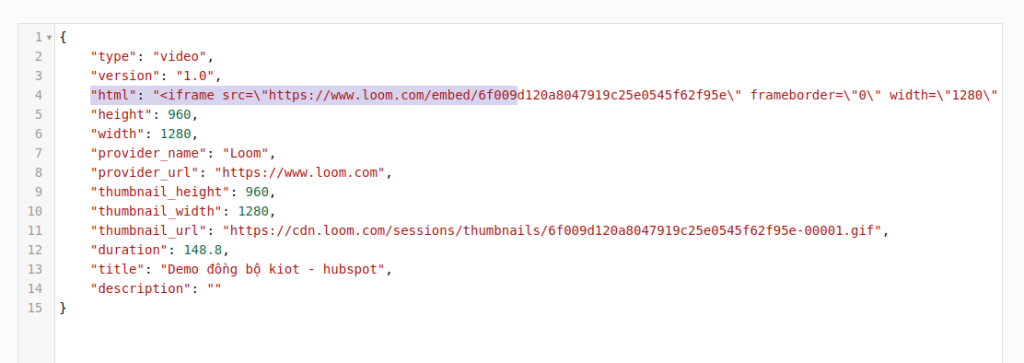
Thử https://www.loom.com/v1/oembed/?url=[đưa_url_loom_vào đây]

Đây iframe đây. Như vậy là xong cái url provider. Và việc còn lại chỉ là đăng ký provider cho WordPress hiểu.
add_action('init', 'mecode_register_loom_oembed_provider');
function mecode_register_loom_oembed_provider()
{
wp_oembed_add_provider(
'#https?:\/\/(www\.)?loom.com\/share\/.*#i',
'https://www.loom.com/v1/oembed/',
true
);
}
Ở đây cái tham số đầu là: ‘#https?:\/\/(www\.)?loom.com\/share\/.*#i’
Nó là đoạn regex khớp với đoạn link của Loom.
Xong rồi
Giờ thì chỉ cần dán link loom vào Editor wordpress nó sẽ tự chuyển thành video.

Chúc bạn thành công!