Chào bạn, để tạo Popup bạn có thể phải cài đặt thêm một plugin mới có thể gây nặng thêm cho website của bạn.
Nếu muốn tối ưu tốc độ cũng như không cần quá nhiều tính năng nâng cao của Popup như plugin Popup Maker thì hướng dẫn này sẽ dành cho bạn.

Hướng dẫn này được trích từ bài giảng khóa học Thiết Kế Web WordPress – Đích đến cuối cùng. Nếu thấy hay bạn có thể xem thêm các bài giảng miễn phí trong khóa học nhé.

Bạn sẽ cần plugin WP Code để chèn mã. Nếu bạn biết chèn vào file function.php của theme thì không cần plugin nhé. Mình thấy plugin WP Code này tiện để các lập trình viên và người sử dụng thông thường có thể đưa nhiều đoạn code hay mà không cần thiết phải cài plugin với nhiều tính năng không dùng tới.
Cơ bản cách làm: Bạn copy 2 đoạn code Css và Javascript dưới đây vào trong plugin WP Code. Sau đó khai báo class ở các thành phần mà bạn muốn tạo Popup
Video hướng dẫn
Dán 2 code tạo Popup vào WP Code
Dán code Css Popup
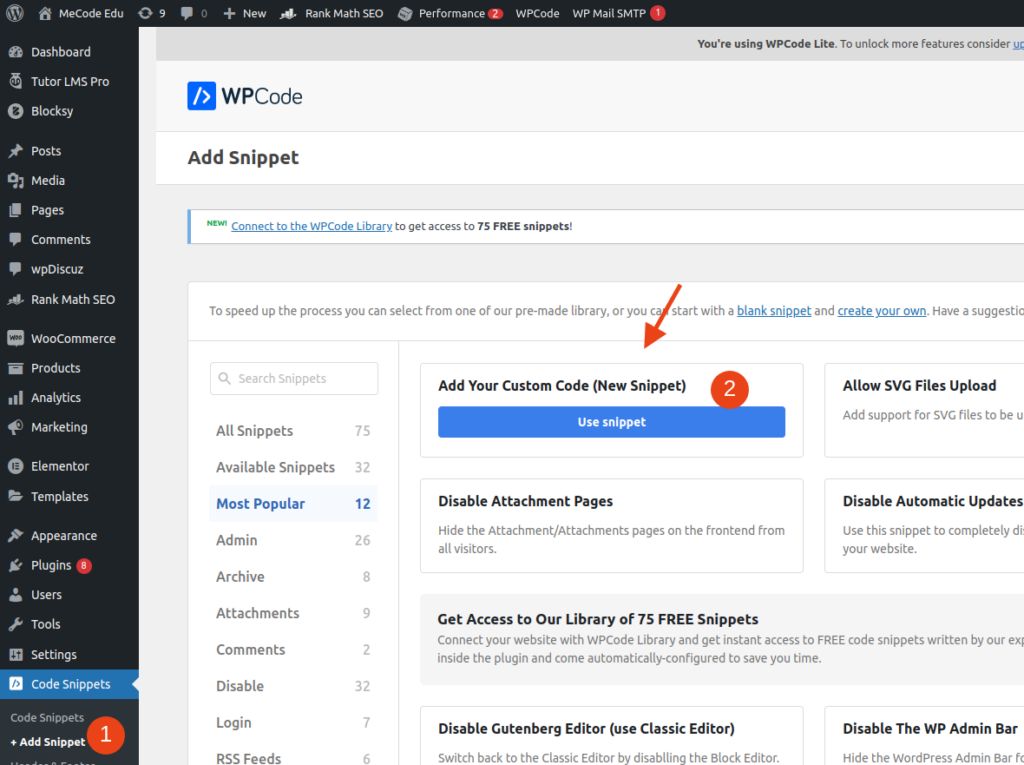
Sau khi cài plugin WP Code. Bạn tiến hành tạo một Snippet (đoạn code) mới:
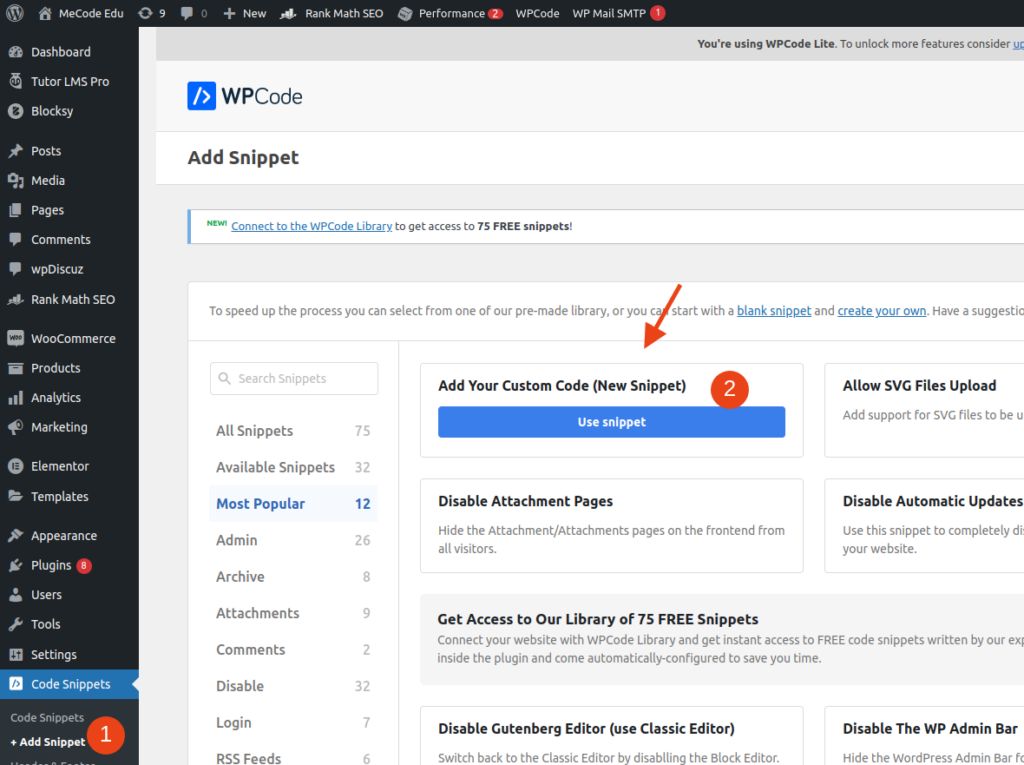
Ở Menu Code Snippets -> chọn Add Snippet (1) -> sau đó chọn Add your custom code (New Snippet) (2)

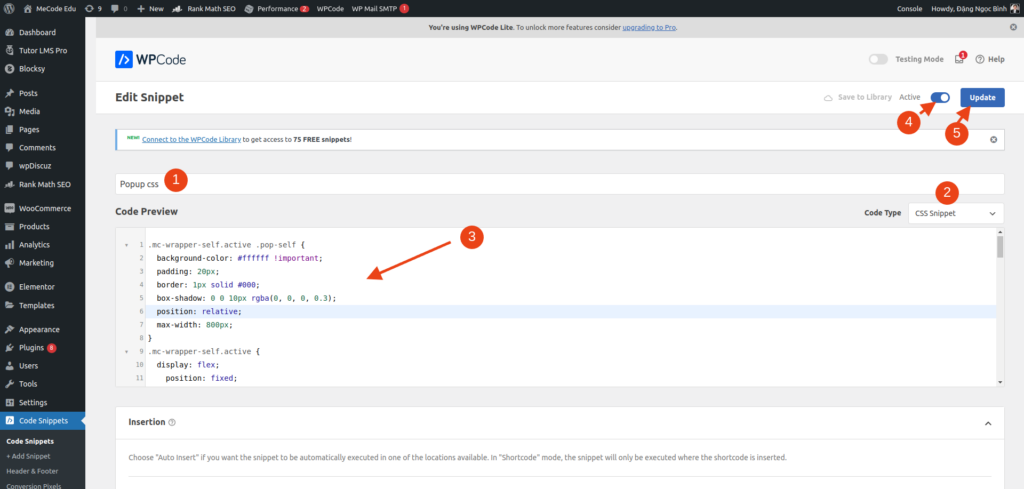
Sau đó dán code Css vào:
- (1) đặt tên đoạn code Popup Css
- (2) chọn loại code là css
- (3) dán code css được cung cấp ô bên dưới vào
- (4) bật cho code hoạt động
- (5) Lưu lại

/* Anything Popup by MeCode */
.mc-wrapper-self.active .pop-self {
background-color: #ffffff !important;
padding: 20px;
border: 1px solid #000;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.3);
position: relative;
max-width: 800px;
}
.mc-wrapper-self.active {
display: flex;
position: fixed;
top: 0;
left: 0;
width: 100% !important;
max-width: 100% !important;
height: 100%;
background-color: rgba(0, 0, 0, 0.7);
justify-content: center;
align-items: center;
z-index: 1000;
}
.mc-wrapper-self {
box-sizing: border-box;
cursor: pointer;
}
.mc-wrapper {
display: none;
position: fixed;
top: 0;
left: 0;
box-sizing: border-box;
width: 100% !important;
max-width: 100% !important;
height: 100%;
background-color: rgba(0, 0, 0, 0.7);
justify-content: center;
align-items: center;
z-index: 1000;
}
.mc-wrapper.active {
display: flex;
}
.pop{
background-color: #ffffff !important;
padding: 20px;
border: 1px solid #000;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.3);
position: relative;
max-width: 800px;
}
.mc-close {
position: absolute;
top: 14px;
right: 10px;
cursor: pointer;
font-size: 19px;
background: #d3d3d3;
padding: 5px 5px;
border-radius: 50% 50%;
line-height: 1;
width: 26px;
height: 26px;
text-align: center;
}
@media (max-width: 768px) {
.pop {
width: 96%;
}
.pop-self {
width: 96%;
}
}
Dán code Javascript tạo popup
Tương tự như trên ở Menu Code Snippets -> chọn Add Snippet (1) -> sau đó chọn Add your custom code (New Snippet) (2)

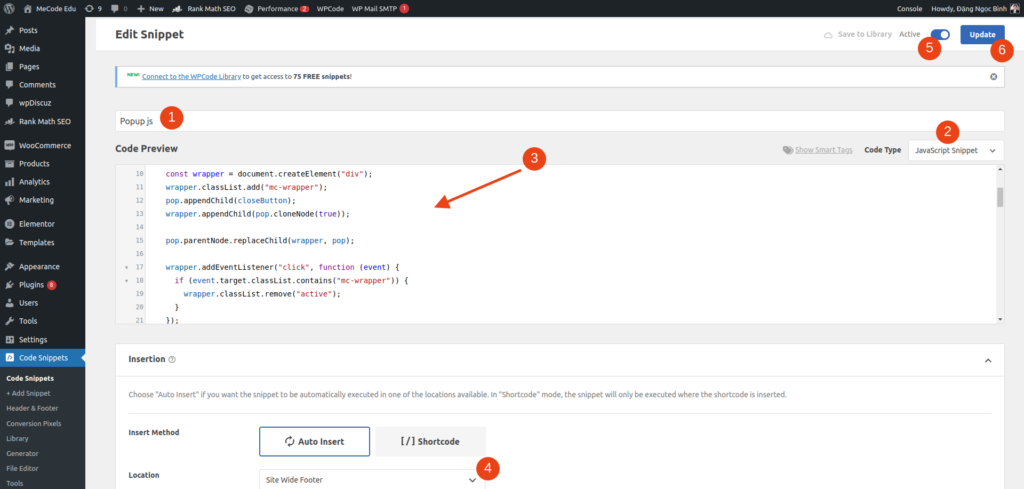
Sau đó dán code Javascript vào:
- (1) đặt tên đoạn code Popup js
- (2) chọn loại code là Javascript Snippet
- (3) dán code javascript được cung cấp ô bên dưới vào
- (4) chọn Location là Side Wide Footer
- (5) Bật cho code hoạt động
- (6) Nhấn Update

/* Anything Popup by MeCode */
function initAnyPopup() {
const popElements = document.querySelectorAll(".pop");
const popSelfElements = document.querySelectorAll(".pop-self");
popElements.forEach(function (pop) {
const closeButton = document.createElement("span");
closeButton.classList.add("mc-close");
closeButton.innerHTML = "×";
const wrapper = document.createElement("div");
wrapper.classList.add("mc-wrapper");
pop.appendChild(closeButton);
wrapper.appendChild(pop.cloneNode(true));
pop.parentNode.replaceChild(wrapper, pop);
wrapper.addEventListener("click", function (event) {
if (event.target.classList.contains("mc-wrapper")) {
wrapper.classList.remove("active");
}
});
const closeBtn = wrapper.querySelector(".mc-close");
if (closeBtn) {
closeBtn.addEventListener("click", function (event) {
puClosePopup(this);
event.preventDefault();
});
}
});
popSelfElements.forEach(function (pop) {
const closeButton = document.createElement("span");
closeButton.classList.add("mc-close");
closeButton.innerHTML = "×";
const wrapper = document.createElement("div");
wrapper.classList.add("mc-wrapper-self");
pop.appendChild(closeButton);
wrapper.appendChild(pop.cloneNode(true));
pop.parentNode.replaceChild(wrapper, pop);
wrapper.addEventListener("click", function (event) {
if (!event.target.classList.contains("mc-close")) {
wrapper.classList.toggle("active");
}
});
const closeBtn = wrapper.querySelector(".mc-close");
if (closeBtn) {
closeBtn.addEventListener("click", function (event) {
event.preventDefault();
puClosePopup(this);
});
}
});
}
function puClosePopup(element) {
console.log("close", element);
const wrapper = element.parentNode;
wrapper.parentNode.classList.remove("active");
}
function puOpenPopup(element) {
const wrapper = element.nextElementSibling;
if (wrapper) {
wrapper.classList.add("active");
}
}
document.addEventListener("DOMContentLoaded", function () {
initAnyPopup();
});
const popOpenButtons = document.querySelectorAll(".pop-open");
popOpenButtons.forEach(function (button) {
button.addEventListener("click", function () {
const classNames = button.classList;
classNames.forEach(function (className) {
const popElement = document.querySelector(".pop." + className);
if (popElement) {
const wrapper = popElement.parentElement;
wrapper.classList.add("active");
}
});
});
});
Gắn class vào đối tượng cần hiện Popup
Như vậy chức năng có việc còn lại là bạn sẽ gắn Popup cho hình ảnh, form nào thôi. Việc này sẽ thực hiện thông qua thuộc tính Class, đơn giản class như một cái tên gọi của các khung giao diện trên website bạn. Như vậy bước này coi như là bước đặt tên đi cho dễ hiểu nha.
Mình sẽ minh họa với 2 công cụ Block Editor và Elementor cho bạn dễ hình dung nhé.
Minh họa Popup trên Elementor
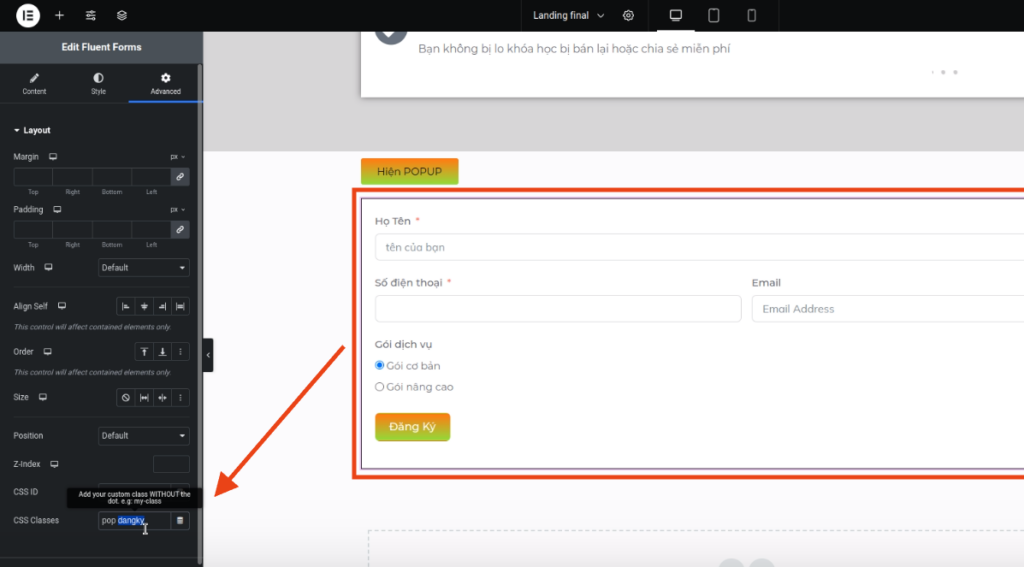
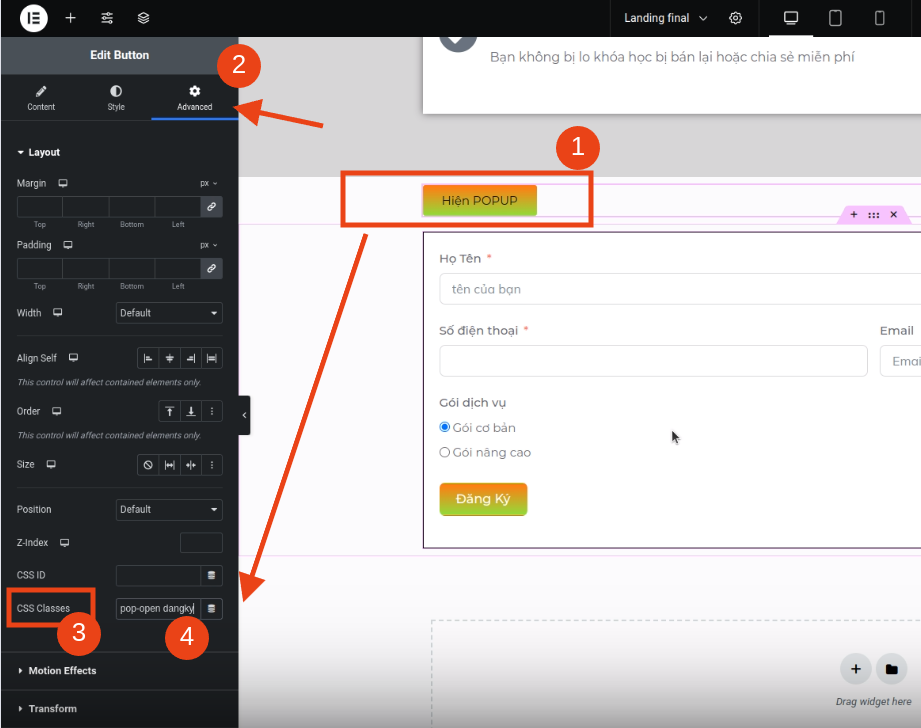
Đặt class cho form hoặc bất cứ thành phần nào trên Elementor đều có ô nhập Class, trong tab Advanced. Nhập class với cú pháp:
Class: pop [tên]
Ví dụ: pop form-1
Và đương nhiên là nó sẽ không tự Popup ra nếu bạn không gắn nó vào với nút bấm. Bạn chèn một nút bấm sau đó gắn class như sau:
class: pop-open tên_đối_tượng_cần_popup_lên
Ví dụ: pop-open form1
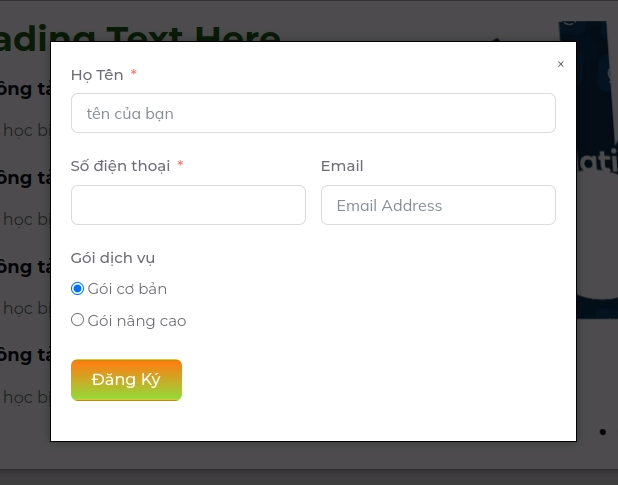
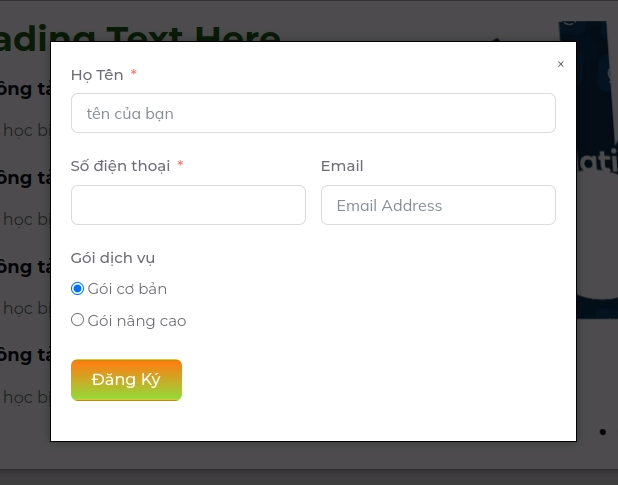
Đây là kết quả sau khi nhấn nút Hiện Popup.
Tóm lại: Nút hiện Popup có class mẫu là: pop-open form1
Form thì mình sẽ đặt tên class là: pop form1
form1 đây là tên của cái Form trong ví dụ này

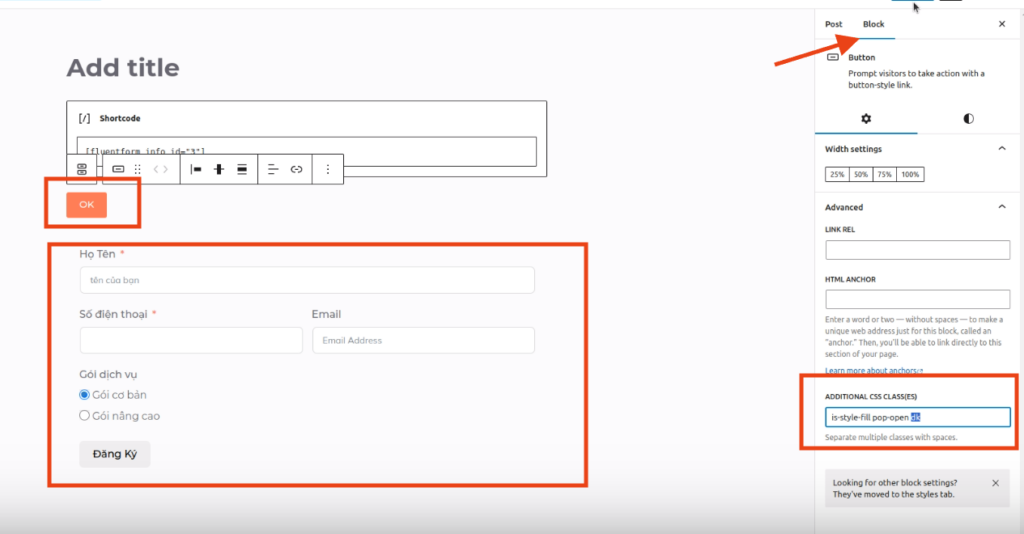
Tương tự trên Block Editor
Bạn cũng chèn nút bấm và form (không nhất thiết là form, bạn có thể popup bất kể thứ gì) tương tự như hình nhé

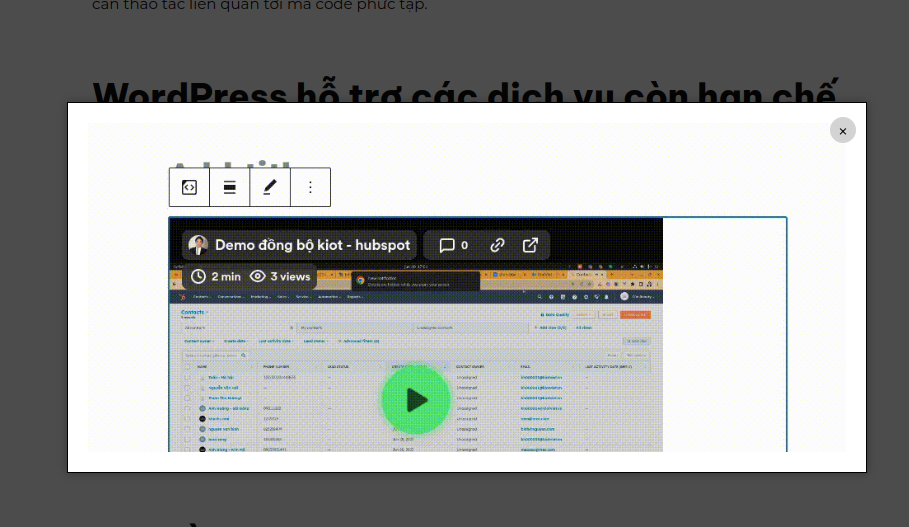
Tự Popup chính mình – Popup hình ảnh
Khi xem website một số hình nhỏ quá, bạn muốn bấm vào cho nó phóng ra cho dễ nhìn. Đoạn code của chúng ta cũng có thể làm được điều này nhé.
Bạn dùng sau để gắn vào ảnh hoặc các thành phần mà bạn muốn khi bấm vào nó tự nó popup lên.
class: pop-self
Tổng kết
Với đoạn code ngắn trên mình hi vọng sẽ giúp cải thiện được tốc độ tải trang web và có thể linh hoạt popup các thành phần giao diện trong website. Đừng quên comment nếu bạn đã làm được, hoặc gặp vấn đề gì khi dùng đoạn code trên nhé.