Chào bạn, năm vừa qua MeCode có xây dựng app đặt khung tranh cho khách hàng với React và WordPress API.
Thấy đây là một chủ đề thú vị nên MeCode xin được phép chia sẻ một số kinh nghiệm trong quá trình thực hiện.

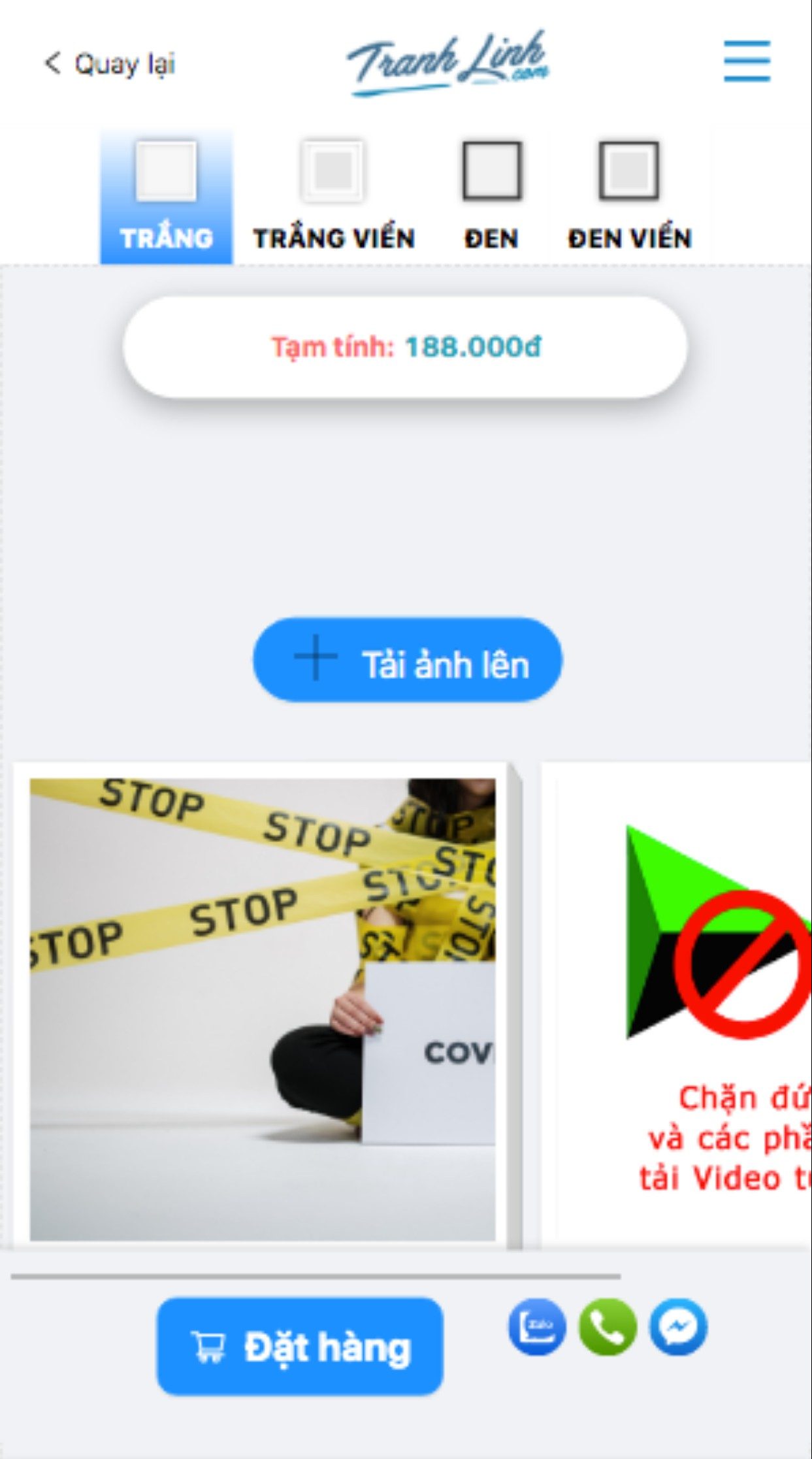
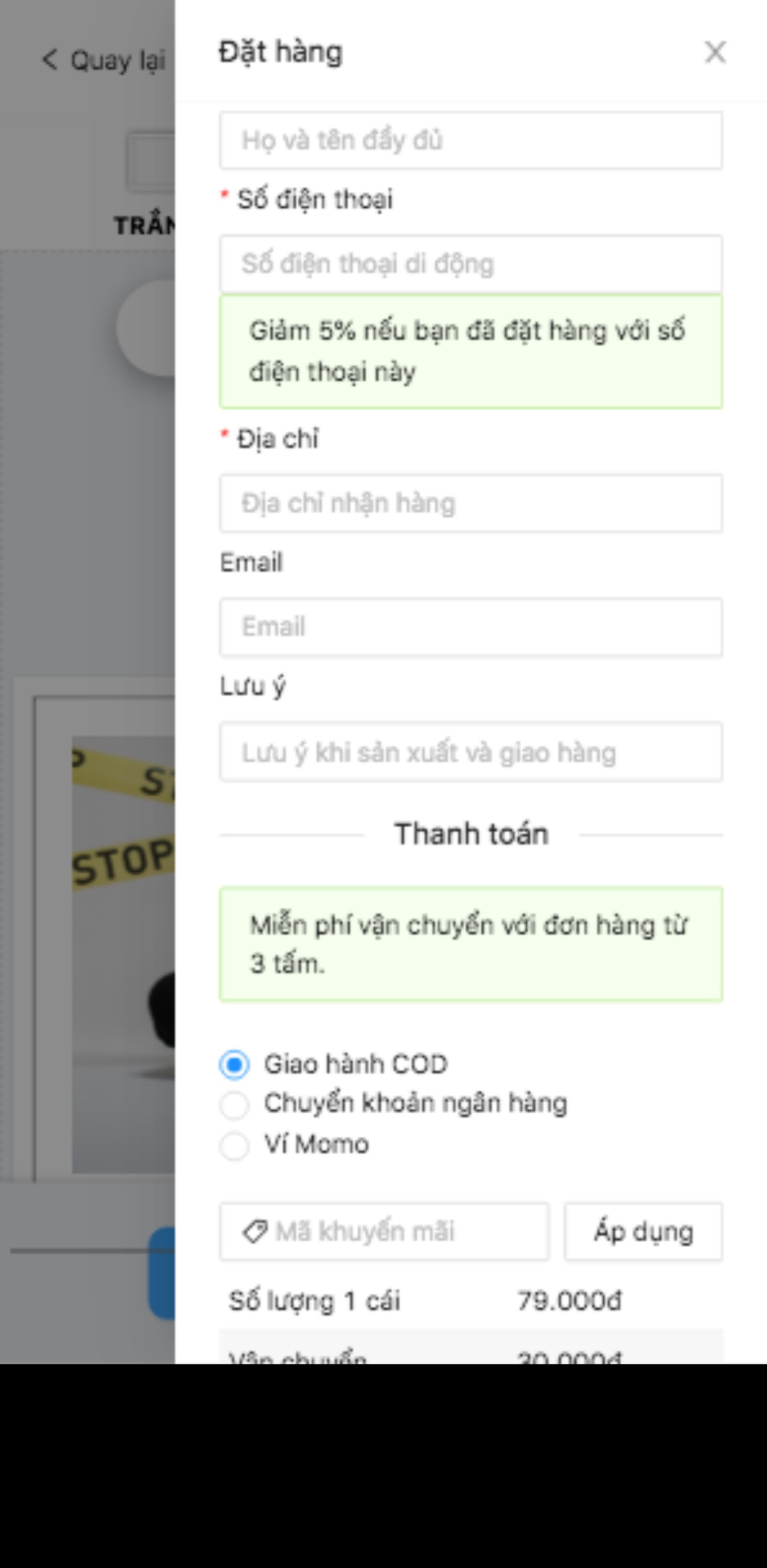
Quả thật đây là dự án không phải dễ, app thì thấy rất đơn giản là up hình lên, chọn kiểu khung để xem và đặt hàng. Thế mà xử lý không biết là bao nhiêu chuyện
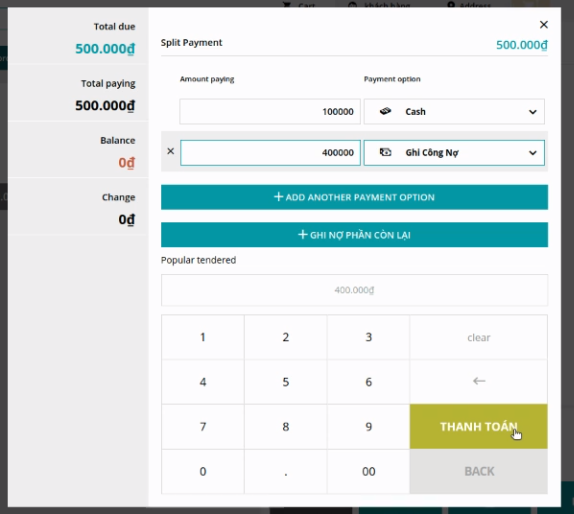
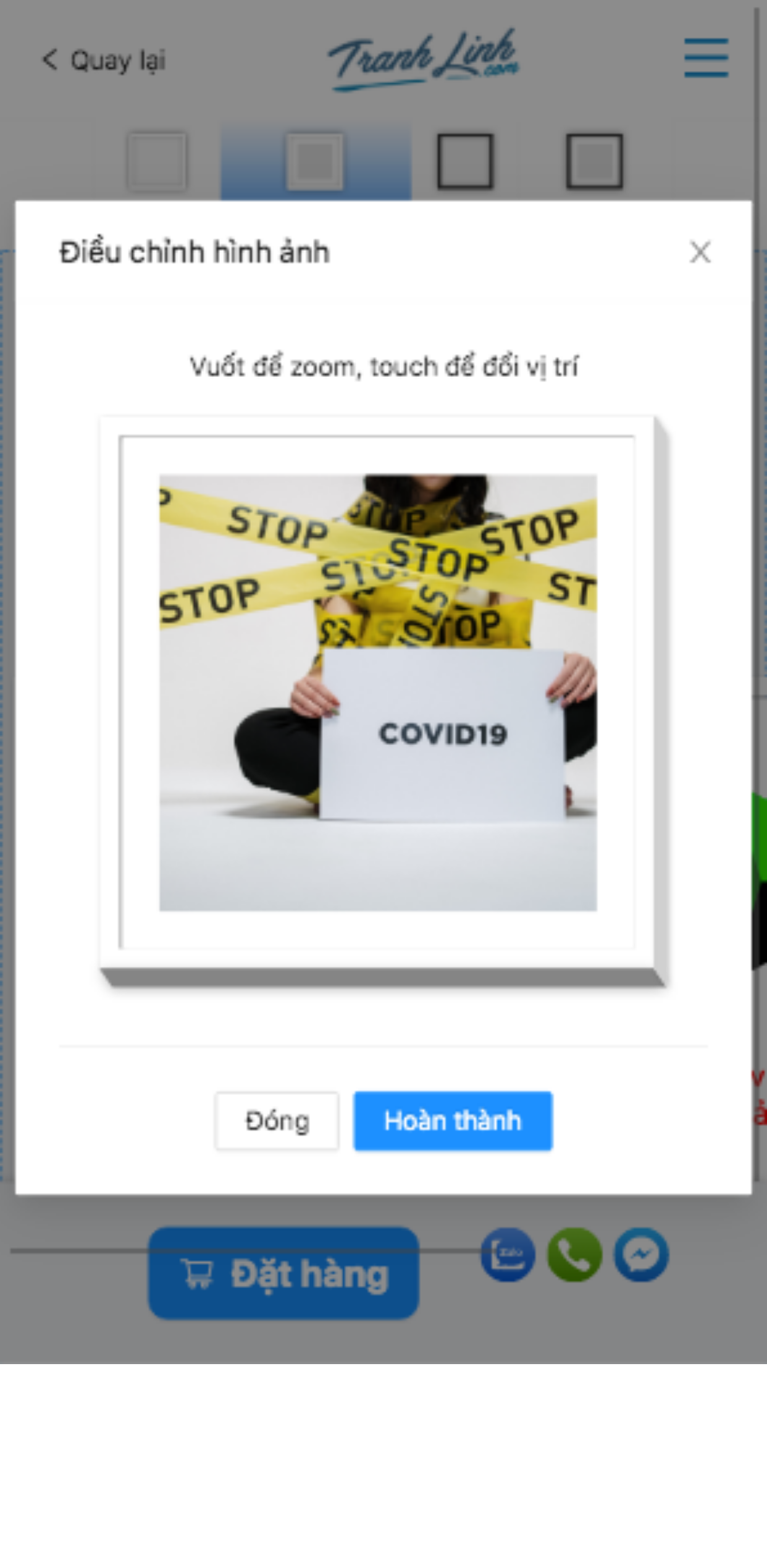
Như xử lý zoom và vuốt hình, xử lý cắt vùng hình mà khách hàng đã chọn, xử lý đặt hàng và áp dụng giảm giá qua API.
Để xây dựng App đặt khung hình online này chúng tôi đã sử dụng React làm frontend, và xây dựng WordPress làm backend. Xét thấy quá trình làm rất nhanh chóng và thuận buồm xuôi gió nên chúng tôi đánh giá cao hai công nghệ này.
Về mặc React triển khai khá nhanh về giao diện, do có sẵn template UI. Dự án chúng tôi sử dụng của Ant Design. Build với Next.js
Chúng tôi rất hài lòng với Ant Design vì nó cung cấp khá đầy đủ UI cần thiết, và dễ dàng config và customize thêm.
WordPress chúng tôi chỉ cần viết một plugin sử dụng WordPress Rest API hỗ trợ upload, cắn xét hình và nhận đơn hàng cũng như xử lý khuyến mãi giảm giá nên cũng đỡ công phải đi code lại quản lý user.


Qua dự án chúng tôi thêm nhiều kinh nghiệm về sử dụng các framework đặc biệt là hoàn thiện thêm khả năng viết plugin về xử lý update cùng rest api của WordPress.
Và một điều để lại là rất hài lòng mà những gì các framework này cung cấp. Vừa đơn giản, dễ dàng mà lại miễn phí.
Nó giúp khách hàng thuê viết app giảm chi phí, giúp thời gian hoàn thiện app nhanh và dễ dàng nâng cấp lên.