Chào bạn, Bình từ MeCode! Hôm nay, chúng ta sẽ khám phá một yếu tố quan trọng nhưng thường bị bỏ qua trong thiết kế web: font chữ.
Nhu cầu sử dụng font trong thiết kế web
Một website đẹp không chỉ cần có hình ảnh hấp dẫn hay nội dung chất lượng. Phong cách thiết kế web còn được thể hiện qua lựa chọn font chữ rất rõ ràng. Một font chữ phù hợp có thể giúp truyền tải thông điệp mà bạn muốn gửi đến khách hàng.

Tác dụng của font cho website
- Tăng tính chuyên nghiệp: Một website có phong cách và font chữ nhất quán tạo cảm giác chuyên nghiệp cho người dùng.
- Cải thiện khả năng đọc: Font chữ dễ đọc sẽ giúp người dùng dễ dàng tiếp cận thông tin.
- Tạo ấn tượng ban đầu: Font chữ cũng góp phần tạo ấn tượng đầu tiên cho người dùng khi họ truy cập vào website của bạn.
Giới thiệu website TaiFont.com
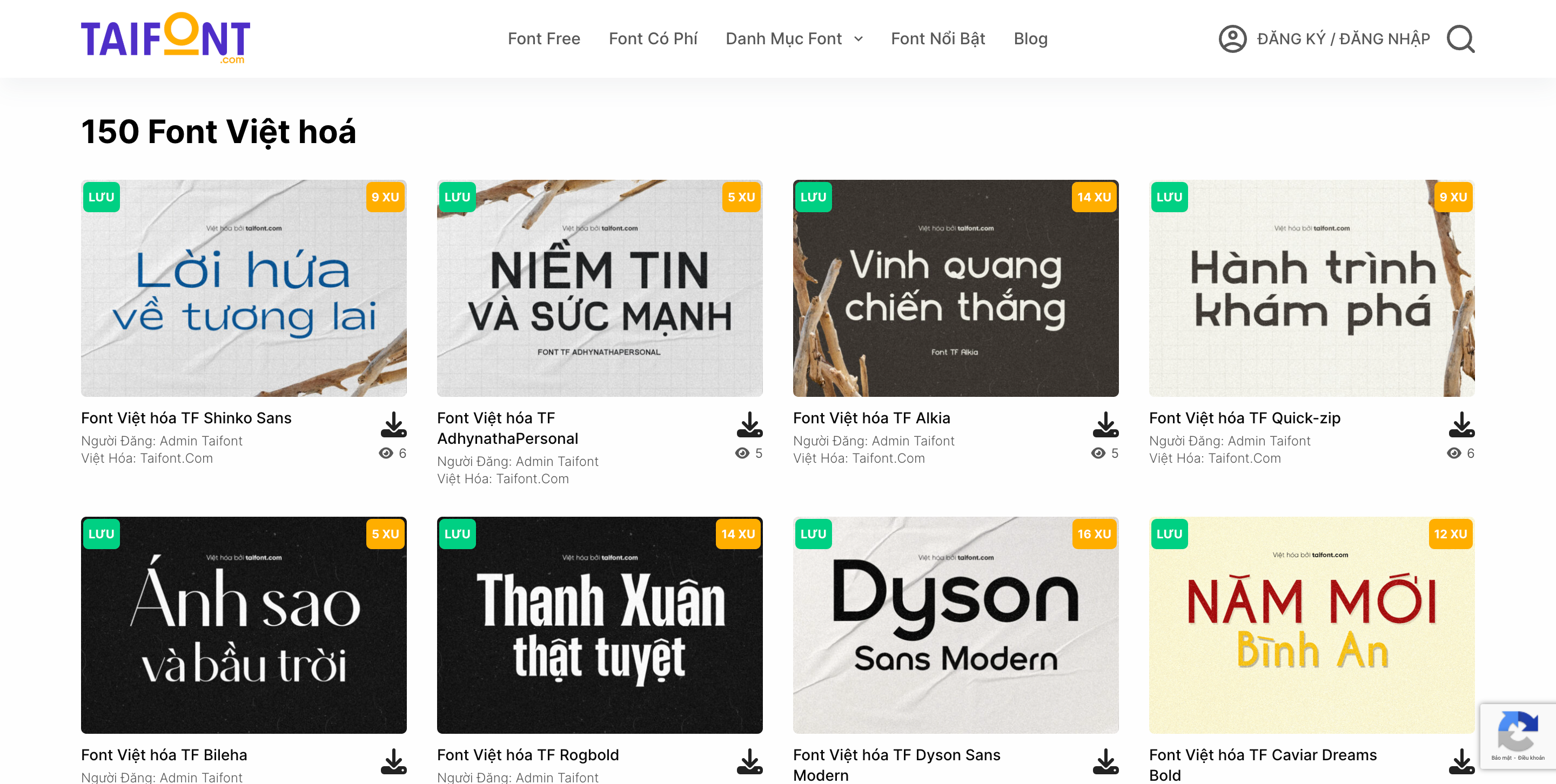
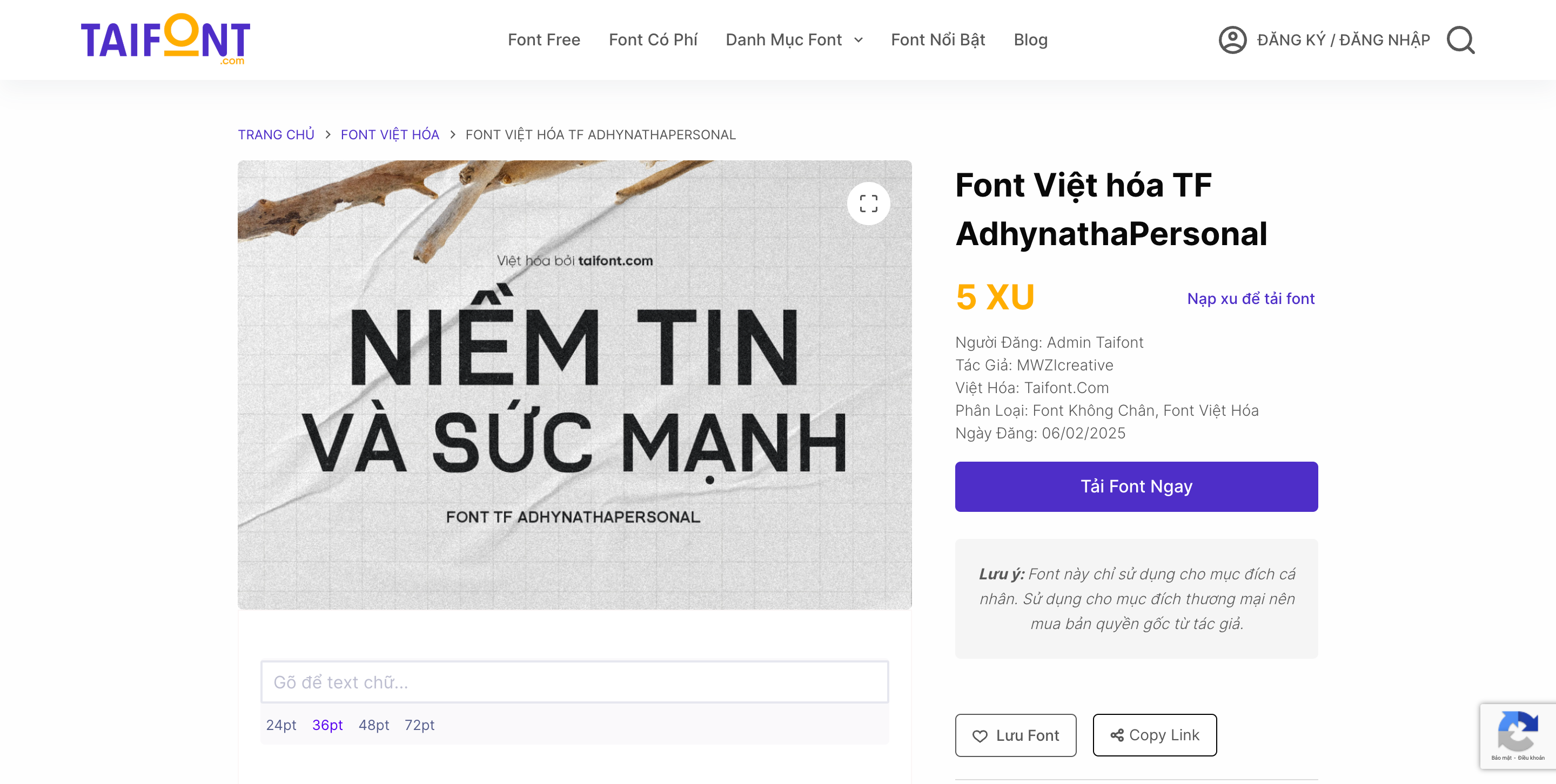
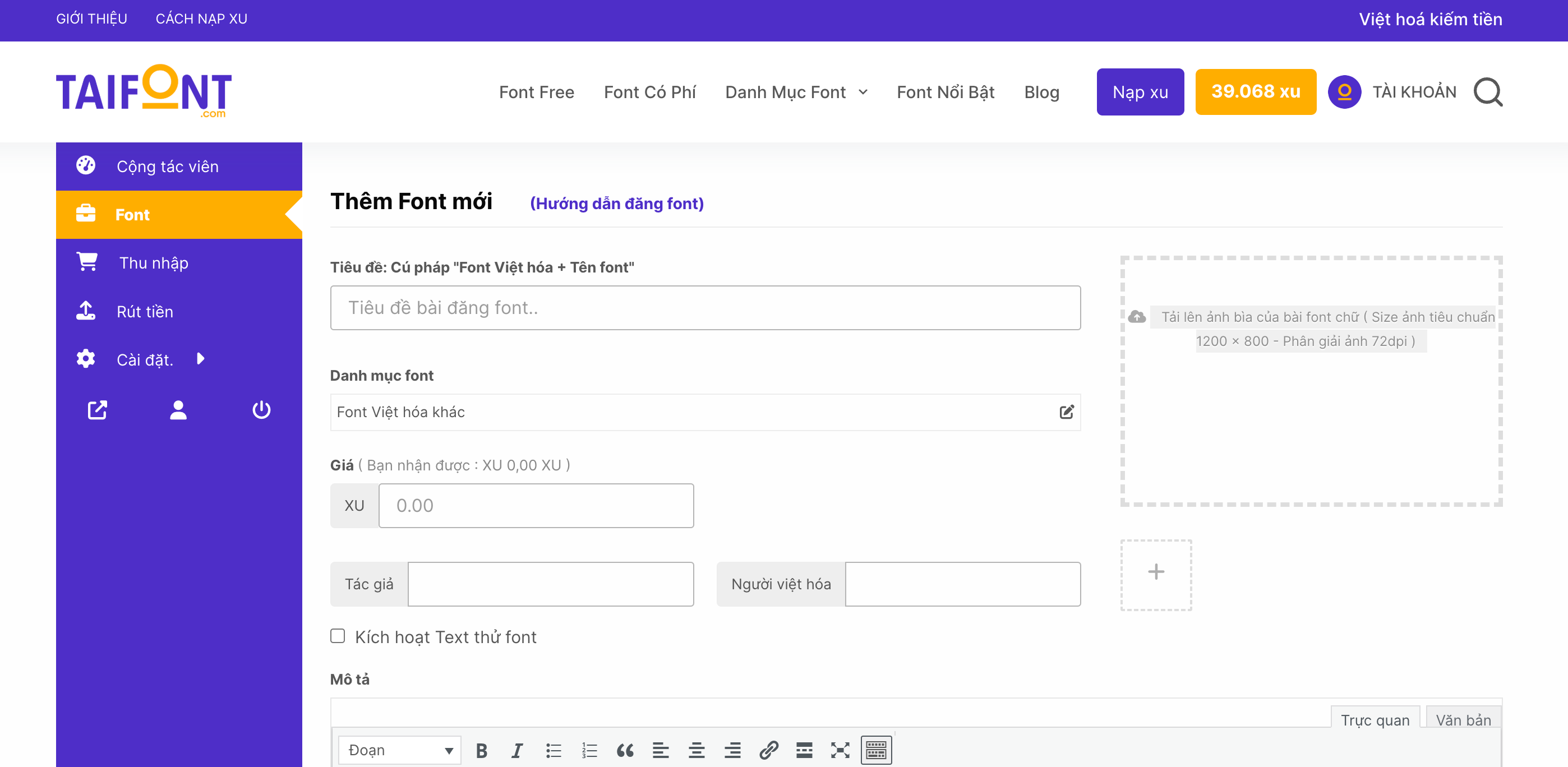
MeCode rất vui được giới thiệu đến bạn website TaiFont.com – nơi mà bạn có thể tìm thấy rất nhiều mẫu font chữ đẹp thuần Việt, từ miễn phí đến những mẫu chất lượng với mức giá hợp lý.
Website này có gì đặc biệt?
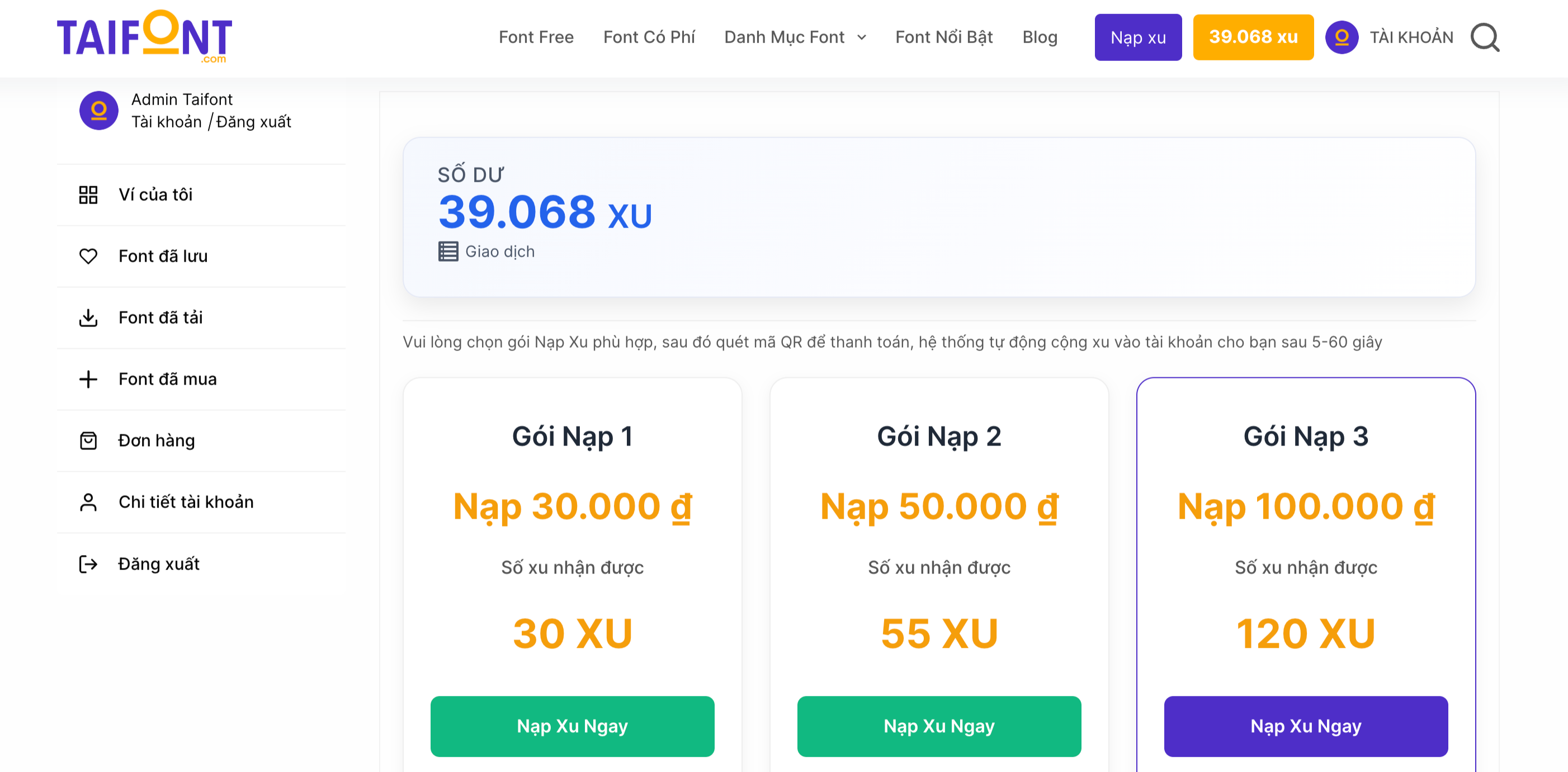
TaiFont.com không chỉ cung cấp font chữ với số Xu khá rẻ mà còn cho phép người dùng nạp tiền vào tài khoản để mua font. Đặc biệt, website này còn giúp các cộng tác viên có thể kiếm tiền từ việc đăng tải và bán font chữ của họ.

Cách triển khai dự án TaiFont.com
Khi triển khai dự án TaiFont.com, chúng tôi đã sử dụng WordPress và các plugin miễn phí để dễ dàng tùy biến và mở rộng. Theme mà chúng tôi chọn là Blocksy, một trong những theme mà tôi rất hài lòng vì khả năng tùy biến dễ dàng và thân thiện với người dùng. Và đã có khóa học về Blocksy pro
Các plugin sử dụng
- Plugins được sử dụng: Chúng tôi đã sử dụng WooCommerce Wallet để tạo hệ thống ví cho người dùng, và Dokan để các cộng tác viên có thể đăng sản phẩm và chia sẻ lợi nhuận.
- Khó khăn: Trong quá trình phát triển, chúng tôi gặp nhiều khó khăn về việc tùy biến các plugin để đáp ứng yêu cầu cao của khách hàng. Chúng tôi đã phải customize nhiều tính năng để cải thiện trải nghiệm người dùng trên website.

Những thách thức trong quá trình phát triển
- Tùy chỉnh hệ thống nạp tiền: Plugin WooCommerce Wallet miễn phí chỉ cung cấp một ô nhập số tiền đơn giản. Chúng tôi phải customize để tạo ra 3 lựa chọn nạp tiền (20.000đ, 50.000đ, 100.000đ) và thêm tính năng ưu đãi cho các gói nạp cao hơn.
- Điều chỉnh Dokan cho phù hợp: Plugin Dokan ban đầu được thiết kế cho sản phẩm vật lý với nhiều trường dữ liệu không cần thiết. Chúng tôi phải:
- Việt hóa các nhãn và giao diện
- Tắt các trường không cần thiết
- Thêm các trường mới phù hợp với font chữ (tác giả, thông tin Việt hóa)
- Thời gian nghiên cứu: Việc tùy chỉnh các plugin với số lượng code lớn đòi hỏi nhiều thời gian để đọc, tìm hiểu và thử nghiệm. May mắn là WordPress cung cấp các hook và filter giúp việc chỉnh sửa trở nên dễ dàng hơn.
Tuy gặp nhiều khó khăn, nhưng với kiến thức chuyên sâu về WordPress và sự kiên trì, MeCode đã từng bước giải quyết các vấn đề để tạo ra một website hoàn chỉnh và thân thiện với người dùng.

Kết luận
Tóm lại, việc lựa chọn font chữ cho website của bạn là vô cùng quan trọng. Không chỉ đơn thuần là về mặt thẩm mỹ, mà font chữ còn thể hiện được thương hiệu, giúp người dùng dễ dàng tiếp cận thông tin. Hãy ghé thăm TaiFont.com để trải nghiệm những mẫu font chữ chất lượng nhất!
Nếu bạn có bất kỳ thắc mắc nào về thiết kế web hoặc muốn tìm hiểu thêm về các khóa học WordPress và Automation, hãy liên hệ với MeCode qua số điện thoại: 0965095174. Chúc bạn có một ngày làm việc hiệu quả!